Open Technology Fund Website redesign
Background and Objectives
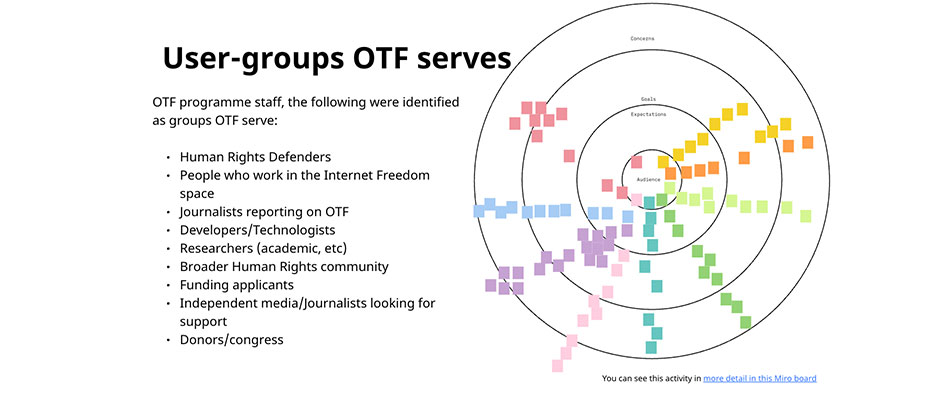
As part of my role at Superbloom I was brought into a small team working on the revamp and redesign of The Open Technology Fund’s (OTF) website. This project included user research investigation into OTF’s core users of USA Government officials, journalists, academics and OSS projects and individuals looking for funding for internet freedom and human rights technology projects.
OTF previously had a website that had an out dated and confusing information architecture for core users and over the years, the content in the website had become muddled and difficult for internal staff to maintain and keep coherent.
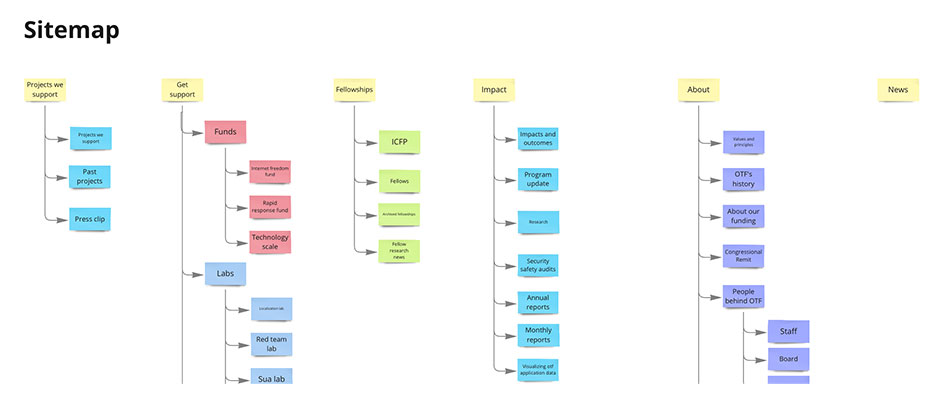
Our objectives included understanding how to restructure information architechture based on the user research, offer clear guidance on content models, conduct content tagging and definition workshops and apply these learnings to website wireframe designs and other design choices to be made by the staff at OTF.
Many of the staff at OTF had not been involved in a website redesign and build project before and wanted to have as much stakeholder input as they could. The staff are predominantly researchers and people that are knowledgable about internet freedom and human rights technology issues.
Impact
As a result of our work the OTF team were able to incorporate critical modules that directly impacted their main user groups in a positive manner while usinga nd browsing the website.
The OTF team was also able to learn and become involved in the processes of how the website’s content model and information architecture was configured and able to help us understand the nuances with certain privacy and security related information present on the website.
The OTF team now have comprehensive documentation that helps them better understand a website design process as well as using this as reference material to make user based decisions for their content.
Outputs
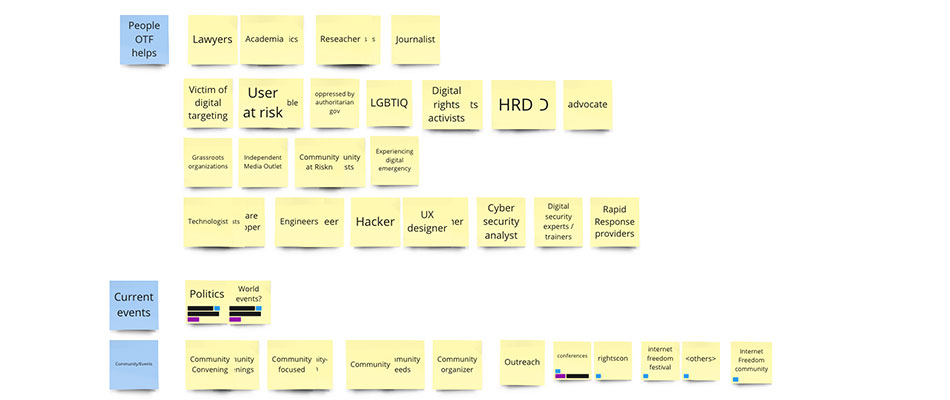
- Workshop plans and facilitation re. Content models, Information Architechture, Tagging and Topics.
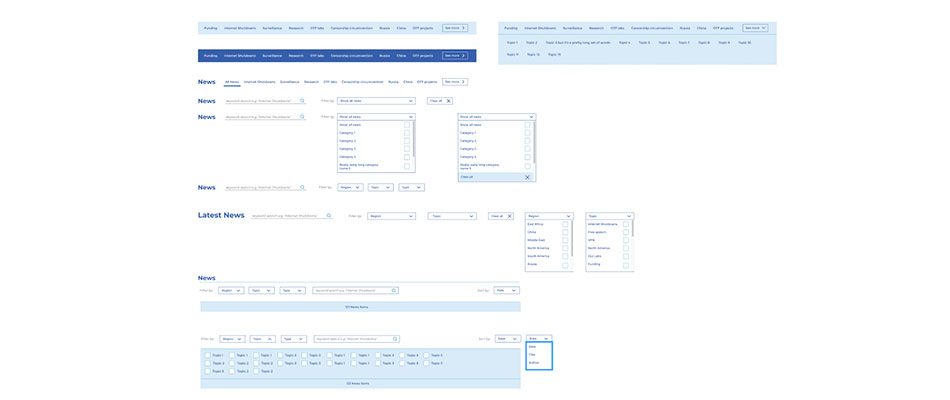
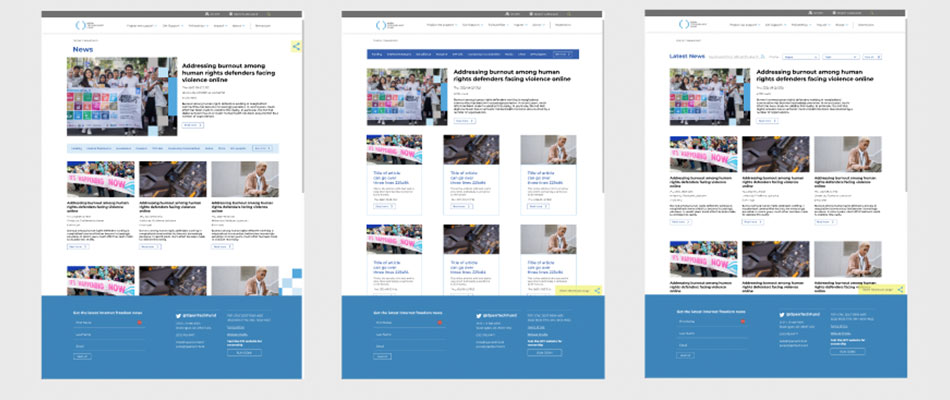
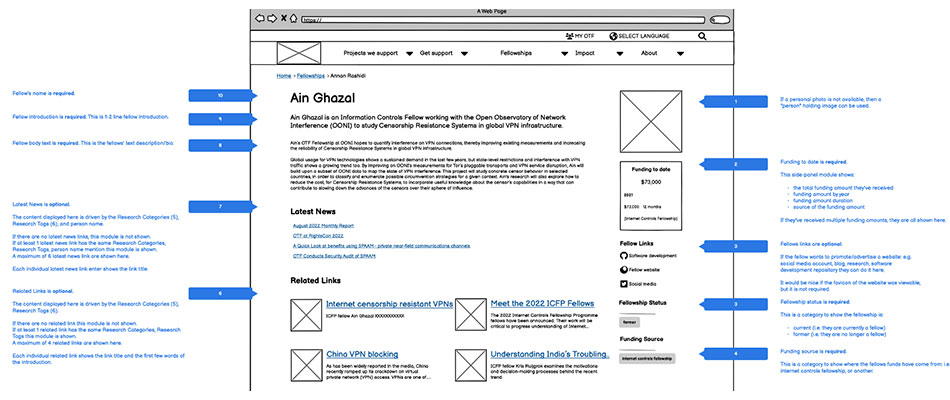
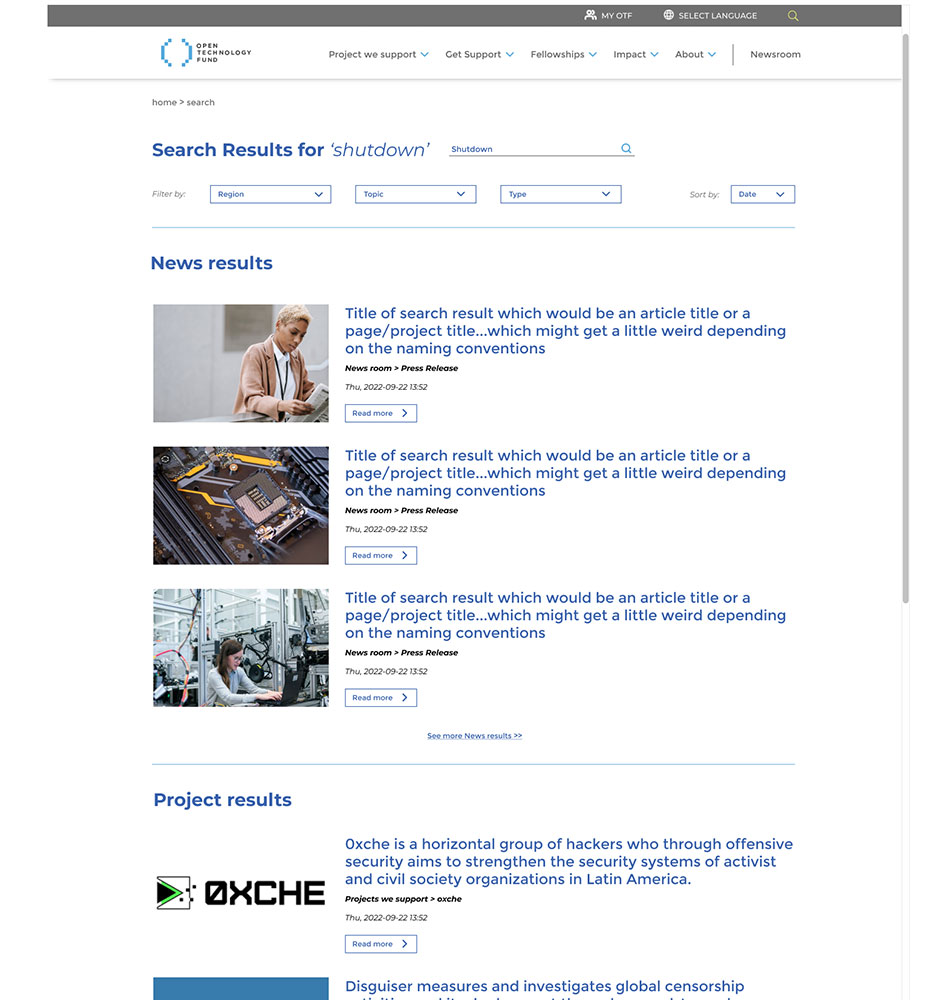
- Produce site-wide low fidelity and high fidelity wireframes following an existing brand/visual identity update and extending that brand/visual identity where appropriate.
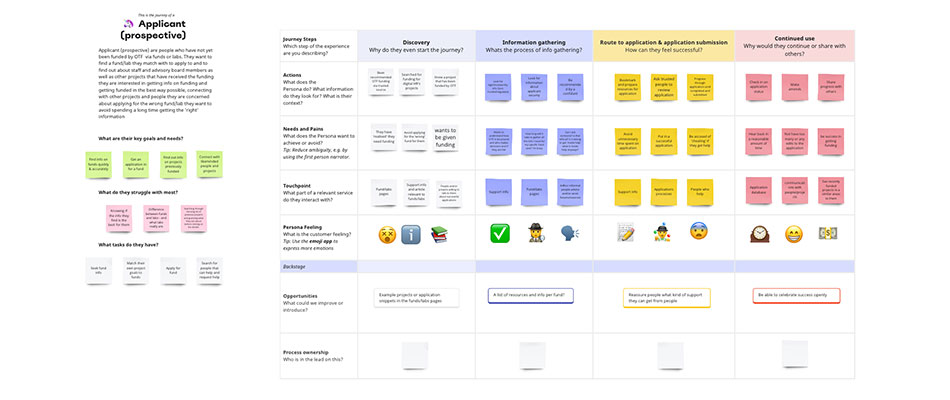
- User research planning, recruitment of user testers, conducting interviews along with comprehensive synthesis of findings and building personas, user journey maps and applying that learned user insight to wireframes.
- A review on the indentity and visual branding and proposals on how to develop that to the expectations of users.
- Multi-purpose modules for the website that can work across pages and work within the constraints of there CMS system. These were then delivered to a partner development organisation via Figma and Miro files.
- We collected all the findings and rationale for website changes into a 90+ page report for the wider digital team to use as a reference guide and way to better understand our design processes from scratch.
New skills
I exercised skills that I had not used in many years on this project such as: Content modelling and comprehensive information architecture investigation and structuring. I also facilitated workshops on content model and content management for the wider OTF team which were new topics for me to facilitate workshops on and build in co-creation, collaborative ways.